Wordpress Development
Flexible and being easy-to-use CMS.
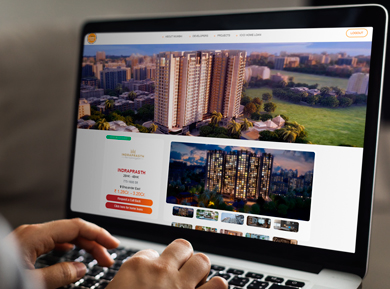
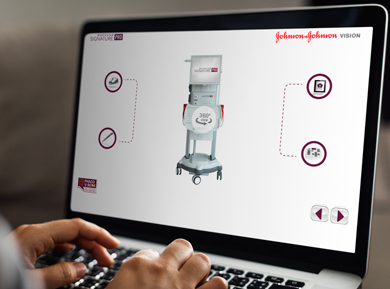
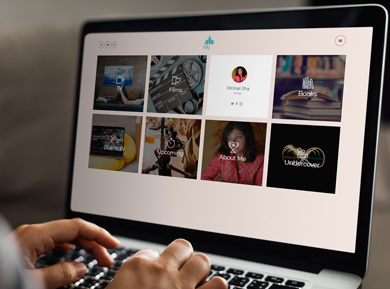
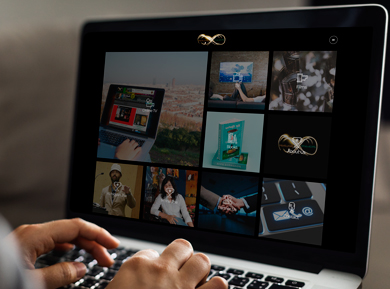
Responsive web design with world's favorite CMS
We build majority of small to mid-scale websites in Wordpress. Which gives clients to extend the website features at ease.
- One design for your desktop, tab and mobile.
- Beautiful and modern design that makes difference.
- Boost your sales with strategically built user experience.
- On Page SEO
- Google Analytics with Events Tracking
- ADA and GDPR Compliant

Our Process
Great websites add great values to your business. From strategy to wire-framing to
accessibility, we do it all.

Consultation
Requirement gathering and understanding the specific details like,
- Website Colors
- Creative design or Clean design
- Forming the story on the page
- Reference or Competitor Websites

Wire-frame
Wireframing is an important communication tool for any websites. It gives the client, developer, and designer clarity to walk through the structure of the website without getting sidetracked by design elements such as colors and images.
Wireframes can also help deliver the core message of your website more effectively and gather feedback at an early stage.
Wireframes helps designers layout many sections of the website, resulting in a more fluid creative process.
Next Process
Design
During the design phase, your website takes shape. All the visual content, such as images, photos, and videos is created at this step. All the info that was gathered through the previous phase is utilized to create the design.
The first-cut of the design is sent to the client for the feedback. If the client is not sure about some aspects of the design, we change the layout and send it back to him. This cycle is repeated until it reflects the vital information.
Next Process
Programming
At this step, We are ready to create the website itself. Usually, the Administration area and the home page is created first, and then all sub-pages are added, according to the website hierarchy that was previously created in the form of a sitemap.
At all the stages of development we strictly follow our development checklist to maintain the coding standards and stability.
Next Process
Testing & QA
Once the website is ready, it is passed to our QA team who audit the website for,
- Browser Compatibility
- Functional Testing
- Content Review
- Load Test
- On-Page SEO
If any glitches are found during this step, it is sent back to the development team for fixing. The cycle repeats until the QA team approves the website. Usually, the website is passed in one to two iterations.
Next Process
Release
Once tested by our QA team and UAT completed by the client. The Release manager takes are of the deployment and management of the website there after.
In most of the cases, the website is hosted on our servers. Our engineers takes care of the security, backups and availability.